《点击即留痕:你的每一步都被网页悄悄记录》
隐形的眼睛:揭秘网页如何默默追踪你的足迹
说到隐私泄露,托尼早已见怪不怪了。无论是日常网购,还是更换手机号、注册各类账号,个人信息似乎总是在不经意间被悄无声息地泄露,让人防不胜防。

但托尼万万没想到,浏览器中竟然隐藏着一个看似无害的功能,居然已经悄无声息地泄露了用户的隐私长达23年之久。这不禁让人感叹,技术的发展在带来便利的同时,也伴随着意想不到的风险。 浏览器作为我们日常上网的重要工具,本应是一个安全、可靠的入口,但这个长达23年的隐私漏洞却让我们不得不重新审视它的安全性。尤其是在个人信息日益成为重要资产的今天,这种长期存在的隐患无疑是对用户信任的一次巨大打击。 从技术层面来看,这个漏洞的存在或许并非出于恶意,但它却暴露了行业在隐私保护方面的短板。希望各大厂商能够以此为鉴,更加重视用户数据的安全,及时修补漏洞,确保用户的信息不被滥用。毕竟,只有当用户感到自己的隐私得到了充分尊重和保护时,才能真正建立起对数字世界的信心。

相信不少人都有过这样的体验:在初中上微机课的时候,大家总会迫不及待地打开4399小游戏网站,看看哪些游戏是上一拨同学玩过的。而判断的标准也很简单——只要看游戏链接的颜色是否变成了紫色。一旦链接变紫,就意味着这个页面刚刚被访问过,也间接透露出上一波玩家的兴趣所在。 在我看来,这种通过链接颜色来判断游戏热度的小技巧,其实是一种非常直观且有趣的用户体验设计。它不仅让人感到新奇,还无形中拉近了同学之间的交流距离。或许正是这种小小的互动细节,让当时的课堂时光变得更加轻松愉快。如今回想起来,这也成为了一种属于那个年代的独特记忆。随着互联网技术的发展,类似的细节或许已经不再那么显眼,但它们曾经带来的乐趣却始终留在我们的脑海中。

不只是在4399这样的网站上能看到这一贴心设计,在许多网页中都普遍存在类似的功能。比如,当我通过搜索引擎打开差评的官方网站后,返回页面时会发现该链接的颜色已变为紫色。这实际上是在提示用户:“您曾经访问过这个网页啦!”这样的小细节能够帮助我们更高效地浏览信息。

对,别怀疑,泄露隐私的就是这么个不起眼的小功能。

在讨论这个功能为何会泄露隐私之前,我们先来看看它是如何实现已浏览网页链接变色的效果的。

我们知道,一个成功的网页设计离不开合理的排版布局,而这一切都离不开CSS语言的帮助。CSS能够精确地控制网页的字体样式、颜色搭配、元素间距以及对齐方式等视觉要素,从而为用户提供更舒适、美观的浏览体验。在我看来,CSS不仅是技术上的支撑,更是设计师表达创意与情感的重要工具。通过CSS,我们不仅可以让信息更加清晰易懂,还能让整个页面充满个性与活力,这种结合功能性和艺术性的设计理念,正是现代网络世界不可或缺的一部分。

这个链接变紫的操作,就是这个 “ CSS ” 根据浏览器历史文件,把浏览过的链接标记为 “ :visited ”,然后再把颜色设置为 “ purple ”,代码大概是这样。

这样一来,访问过的网页链接会被CSS添加标记并调整样式,以便与未访问过的网页明显区分。
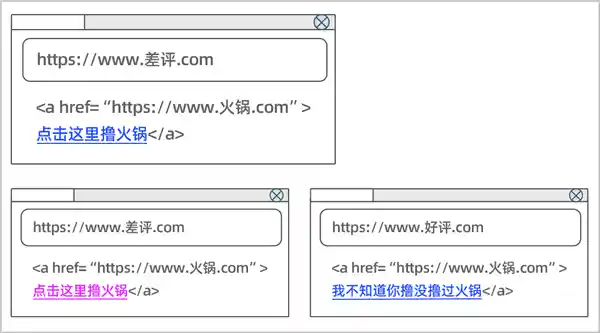
问题随之而来:“:visited”伪类是一个全局记录器。比如,当你在“差评”网站上点击了“火锅”链接,该链接会变成紫色;然而,如果你随后访问了一个名为“好评”的仿冒网站,而它也有一个相同的“火锅”链接,那么这个链接同样会被标记为紫色。
这样一来好评也知道你撸过火锅了。
浏览器只关注历史记录中的链接,完全不理会你是在哪里看到过这些链接的。
那么如果有一个恶意网站,里边内嵌了很多很多链接,那么理论上网站的管理者只需要利用这个漏洞,读取你页面上的 CSS 信息,就能知道你之前浏览过哪些链接。
我知道这会儿肯定有人会说了,不就是个浏览历史吗,泄露了就泄露了呗,对面难不成还能拿这个卖钱?
确实能够卖个好价钱,对于特定行业而言,这类信息依然具有较高的价值。
依靠这个漏洞,老板能看到自己的员工有没有偷偷摸鱼刷 Boss 直聘、卖车的销售能看到你都考虑过哪些竞品、甚至哪儿不舒服搜过什么症状,卖保健品的都能给你精准推送一波。
单说这些其实还好,最多就是烦人一点,但这种信息要是收集的多了,就能跟特定的身份联系起来,识别出你是谁。
就比如说最早用来读取用户网页上 CSS 信息的办法,是一个叫做 “ getComputedStyle() ” 的 JavaScript 函数,每分钟可以测试几十万个链接。按照这样的速度,可以快速、大量破解用户的历史记录,这种体量的数据一旦暴露,这就真是实名制上网了。
最让托尼感到忧虑的是,在整理相关案例时,他发现一个已经停运很久的网站。该网站声称,只要让自己的兄弟点击页面上的链接,就能查看兄弟曾经访问过的某些不当网页记录。
还好已经挂了。
想必屏幕前有不少网友都替我捏了一把汗,不过我自己倒是完全没有这种感觉。
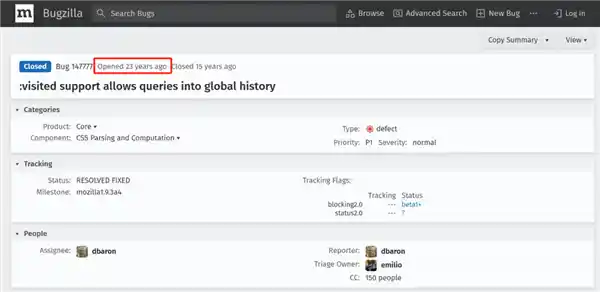
而这样一个浅显且危险的漏洞,早在2002年就被一位名叫大卫·巴伦(David Baron)的开发者发现并上传至相关平台,至今已有23年之久。
它为啥能活这么久呢?中间就没有人想去解决这个问题吗?
有的朋友,有的,但效果都不理想。
就比如说针对上面提到的那个 “ getComputedStyle() ” 函数,有些浏览器就进化了,会对网站 “ 撒谎 ” ,将所有链接都看作是未访问过的。
随后也出现了若干限制网站可用样式的措施,其中就包括直接禁用紫色链接的显示方式。
这些年来,无论是技术上的修补还是规则上的调整,似乎总难以从根本上解决问题。尽管各方都在努力尝试各种方法来缓解这一漏洞带来的风险,但结果往往不尽如人意。要么是因为对系统性能造成了额外负担,要么就是被不法分子找到了新的突破口。这种情况已经持续了很久,大家只能不断修修补补,却始终未能找到一个真正有效的解决方案。 在我看来,这不仅反映了当前网络安全领域面临的复杂性和挑战性,也提醒我们需要从更深层次去思考和探索。仅仅依靠短期的应急措施远远不够,必须建立更加全面和系统的防护机制。同时,加强国际合作与信息共享同样至关重要,只有这样才有可能在未来的网络空间里更好地保护我们的安全。
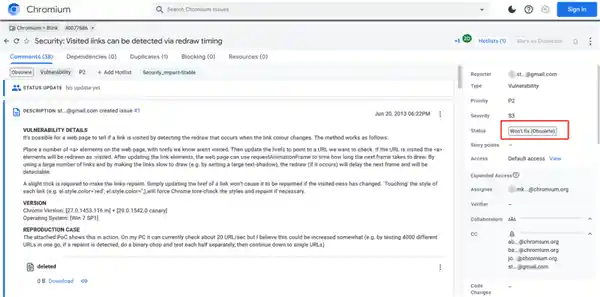
最终,Chrome团队似乎放弃了努力,将用户反馈的诸多问题直接标注为“无法解决”。
这场闹剧或许即将画上句号。按照Google软件工程师Kyra Seevers的说法,该漏洞已在2023年4月随Chrome 136版本得到了修复。
Google终于找到了解决长期困扰用户的隐私问题的办法,这让许多人感到眼前一亮。我仔细阅读了Kyra Seevers发布的这篇博客文章,发现他们的解决方案其实并不复杂——就是对浏览记录进行了分区管理。 这一做法可以说是非常聪明的。在数字化时代,人们的隐私信息往往像散落的拼图一样被各种平台收集和存储,而Google通过这种分区的方式,让用户能够更清晰地掌控自己的数据流向。这样一来,用户可以更加方便地管理和删除不需要的信息,同时也减少了不必要的数据泄露风险。 在我看来,Google这次的调整不仅是技术上的进步,更是对用户需求的一种深刻理解。它传递了一个积极的信号:科技公司正在逐步意识到保护用户隐私的重要性,并愿意为此做出改变。当然,这也提醒我们,在享受互联网便利的同时,也要时刻关注自身的隐私安全,合理使用这些新功能来维护我们的数字权益。总之,这是一个值得肯定的进步,希望未来能看到更多类似的改进措施。
该分区被划分为三个部分:链接网址、顶级网站以及框架源。浏览器在记录用户浏览历史时,通常会同时保存这三部分的信息。这里我们暂时忽略“框架源”的概念,还是以之前提到的差评和火锅为例,为大家详细说明一下。
许多人在访问知名网站“差评”时,点击其中的“火锅”链接,会发现该链接的颜色变成了紫色;然而,在仿冒的“好评”网站上,即使打开同样的“火锅”链接,颜色却不会发生变化,这是因为两者属于不同的顶级网站。
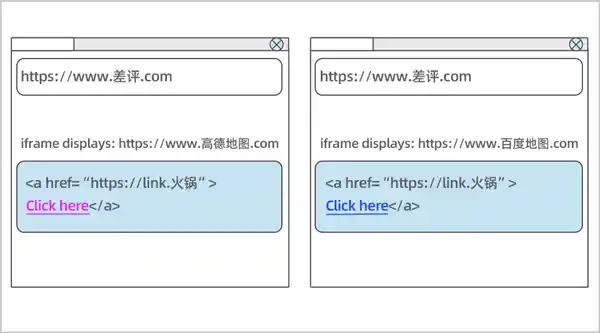
而这个 “ 框架源 ” 则是为了兼顾更多的场景,因为有的时候网站会内嵌一个其他网站的页面,里边也可能会有链接,这就也得做一个区分。
比如我们在 “ 差评 ” 内嵌的 “ 高德地图 ” 页面( 框架源 )里点击了 “ 火锅 ” 链接,它会变紫;但 “ 差评 ” 内嵌的 “ 百度地图 ” 页面上同一个 “ 火锅 ” 链接就不会变紫,因为它们的框架源不同。
当这一分区功能开启后,“:visited”历史记录的查询方式发生了显著变化。它不再是一个可以被所有网站随意调用的全局列表,而是需要依据三个不同的分区来判断用户是否首次访问某个链接。这意味着,只要其中任何一个分区的信息不匹配,浏览器的CSS就不会将该链接标记为“:visited”,相应的颜色样式也不会发生变化。这种机制无疑提升了用户的隐私保护水平,减少了因访问记录泄露而导致的风险。不过,这也可能对某些依赖于这类信息的应用场景带来不便,因此如何在隐私保护与功能性之间找到平衡,仍需进一步探索和优化。
长久以来,Chrome浏览器的一个老问题终于迎来了曙光。这个始于23年前的设计漏洞,通过链接颜色的变化悄悄暴露了用户的浏览习惯,堪称一场持续多年的“隐私危机”。幸运的是,据传在月底即将发布的136版本中,这一隐患有望得到解决。作为用户,我们期待这一改进能真正带来更安全的上网环境。 不过,这也让我思考,为什么这样一个明显的隐私风险能够延续这么多年?或许这提醒我们,在技术发展的同时,对用户隐私的保护需要更加前置和细致。浏览器厂商在追求功能创新的同时,是否也应该将隐私安全放在更重要的位置?希望这次修复只是第一步,未来还能看到更多类似的改进措施。毕竟,用户的数据安全和隐私权,才是科技发展的基石。
所以托尼的朋友们从此可以高枕无忧了吗?还不行,相关隐私泄露的风险依旧存在,而且岁数这么大的漏洞也屡见不鲜。。。
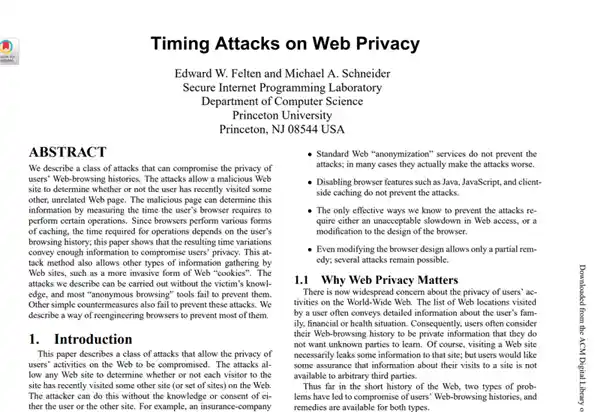
托尼在查阅资料时,偶然发现了一篇发表于2000年的论文,该论文探讨了一种基于时序分析的网络隐私攻击手段。其基本原理是利用用户页面加载所需时间的不同,来判断页面内容是否被浏览器缓存,从而推测用户此前是否曾访问过该页面。
不得不说,人类为了实现某个目标,似乎什么手段都能想得出来。
而现如今,这个长期以来未被完全攻克的漏洞如今又出现了新的变种,攻击手段也从最初的利用缓存加载时间演进到通过渲染矢量图的时间来进行时序攻击,“道高一尺魔高一丈”的攻防博弈仍在继续。
这事儿去年还被拿出来讨论过
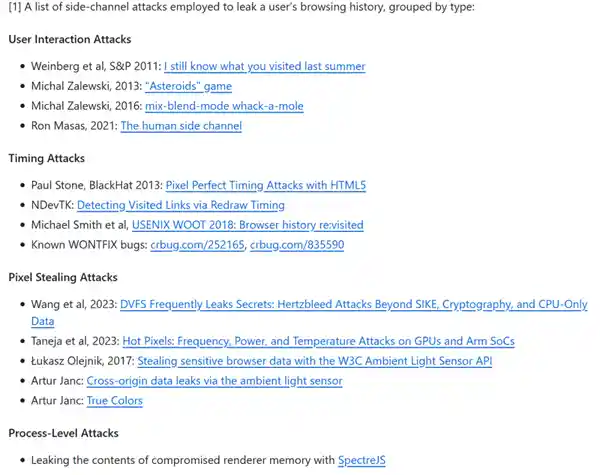
除了上述提到的攻击方式,Google在GitHub的浏览器历史分区技术说明页面还贴心地整理了一份专门针对浏览器历史记录的漏洞列表。看到这份长长的清单,托尼坦言自己难免感到一丝焦虑。
聊了这么多,托尼发现,尽管许多人对“浏览器历史记录”这样的隐私泄露现象并未足够重视,但这一问题实际上已经悄然成为现代社会的一大隐忧。在数字化时代,我们的每一次点击、每一条搜索记录都可能被悄无声息地记录下来,这不仅关乎个人隐私的保护,更关系到整个社会的信任基础。试想,如果这些看似微不足道的信息被滥用或泄露,后果将不堪设想。因此,我们每个人都应该提高警惕,学会更好地管理和保护自己的数字足迹。同时,相关部门也应加强监管,制定更为完善的法律法规,以应对不断变化的技术挑战,确保公众的隐私权益不受侵犯。
可托尼想说,如今的时代与二十多年前相比已发生了翻天覆地的变化,互联网深度嵌入了人们的日常生活,其重要性不言而喻。网络上的信息不仅量大且复杂,承载着人们工作、学习乃至社交的重要部分,甚至直接影响着我们的决策与判断。然而,在这个信息爆炸的时代,隐私保护却显得愈发艰难。任何个人或群体的隐私都不应被随意窥探或泄露,这是现代社会应当坚守的基本准则。遗憾的是,现实中仍有不少平台或机构为了商业利益,忽视了用户的隐私权益,这无疑是对公众信任的巨大伤害。因此,如何在推动技术发展的同时,确保个人信息的安全,已成为亟待解决的社会课题。我们需要更严格的法律法规来约束相关行为,同时也需要提高公众的隐私保护意识,共同构建一个更加健康、透明的网络环境。
见微知著,2025年的今天,互联网已经深深嵌入我们的生活,但若连最基本的浏览器历史记录都无法妥善管理,又怎能赢得用户的信任,让大家安心地在网络世界中遨游呢?在这个信息爆炸的时代,隐私保护显得尤为重要。用户每一次点击、每一条浏览记录,都可能成为敏感信息泄露的突破口。如果连这些基础的安全保障都无法提供,那么所谓的“开放自由”的网络环境又该如何让人信服?希望各大厂商能够正视这一问题,在技术层面加强防护措施,为用户提供更加安全可靠的服务。毕竟,只有当用户感受到真正的尊重与保护时,他们才会更愿意留在这个数字世界中探索未知。
观点趣闻最新资讯

2025-09-14 11:34:20

2025-09-14 11:23:04

2025-09-14 11:20:01

2025-09-14 11:04:05

2025-09-14 11:01:19

2025-09-14 10:03:32

2025-09-14 09:58:03

2025-09-14 09:57:35

2025-09-14 08:42:26

2025-09-14 08:34:49

2025-09-14 08:33:53

2025-09-14 08:33:39

2025-09-14 08:31:38

2025-09-14 08:30:48

2025-09-09 10:53:20

2025-09-09 10:26:34

2025-09-09 10:22:01

2025-09-09 10:00:54

2025-09-09 09:47:55

2025-09-09 09:41:51

2025-09-09 09:31:15

2025-09-09 09:20:45

2025-09-09 08:45:29

2025-09-09 08:43:24
